Sprint Virtual Assistant
Sprint Virtual Assistant
Creating a seamless and personalized self-serve chat assistant
After Sprint released it's initial chat bot, they were seeing a high rate of abandonment and transfers back to live agents. A service that was supposed to make tasks simple for the users was far more complicated than necessary and having the opposite effect of its purpose. We identified areas where we could elevate the existing virtual assistant experience by reducing customer error, anticipating and recognizing customer needs, and unifying the visual design system. By creating a robust set of guiding design principles, user mindsets, interaction guidelines and a living design system we laid a foundation for an iterative, unified design approach as the VA continues to be built on and designed for by new teams.
Where
Fjord
When
2019

Project
Our challenge was to reduce the abandonment rate of the existing voice to digital customer experience by creating opportunities to provide personalized information in an intuitive manner that reduced customer frustration.
We restructured existing use cases to address key opportunity areas. We delivered blueprints for intent creation, visual styling, and content maintenance to ensure consistency throughout future evolutions of the VA.
Mindsets
The client was resistant to another round of user research after they had collected a large amount of quantitative data about customer drop-off, or when the assistant failed to complete a task and had to route them to a live agent. So instead of trying to create mindsets for the customers we turned that around and created mindsets for the VA.
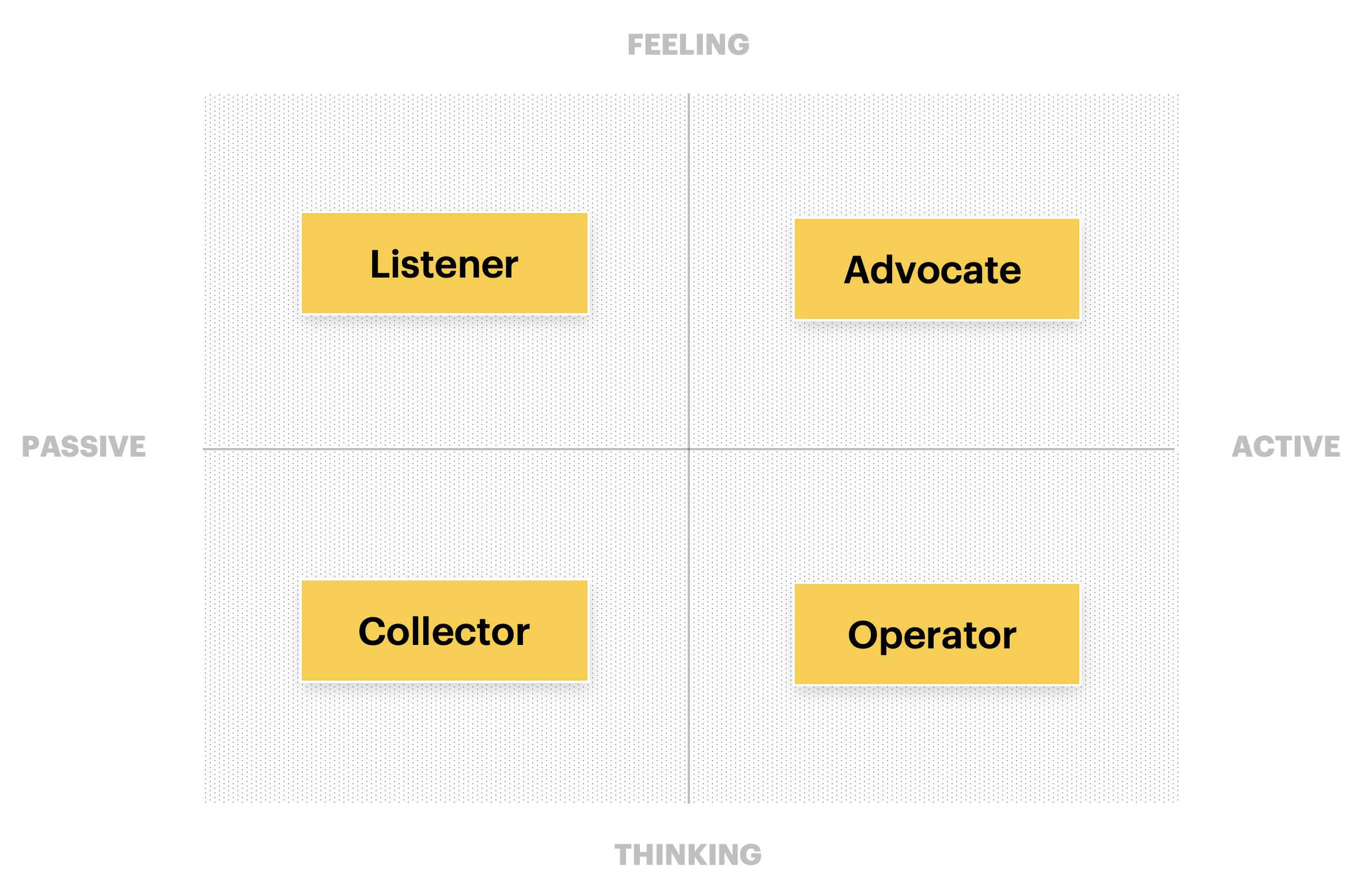
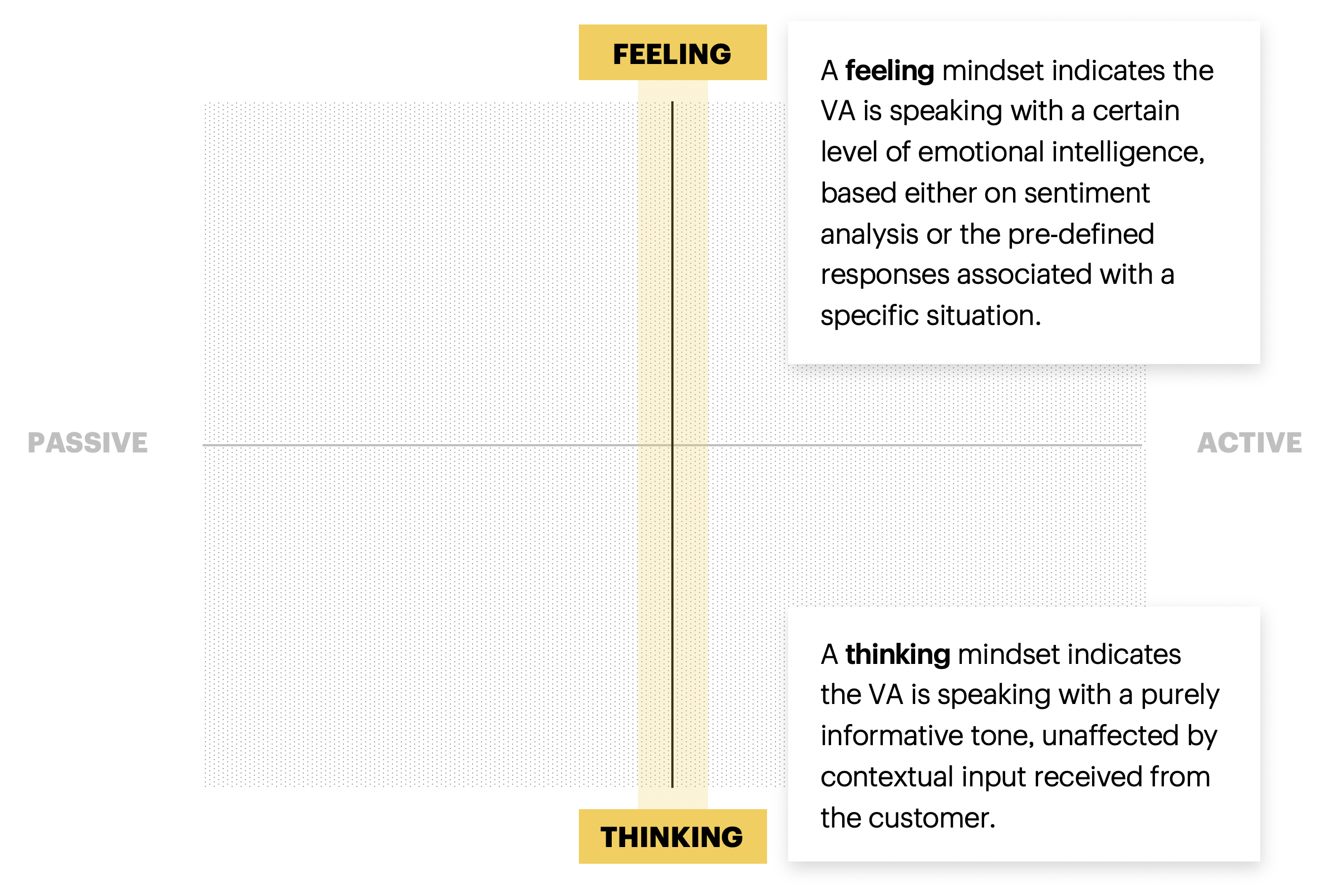
Mindsets help us understand the differences in the VA's approach to completing tasks in a meaningful way and shows us how context could inform the decisions it makes. Mindsets represent an internal prioritization scheme and inform the design decisions we make for the VA.
.



The Listener
One example of the 4 mindsets we came up with is the Listener.
Key behaviors:
- Recording feeling and emotion
- Serving information
- Confirming information
- Navigating to relevant information
This mindset falls in the passive + feeling quadrant of the mindset chart.
The VA doesn't operate solely in one Mindset or another, but shifts between them as the customer needs fluctuate.

It's Just a Conversation
with a Robot
The backbone of the VA interaction is a pattern of question and response, a back-and-forth between the customer and the VA. All forms and responses should be reflective of and informed by this interaction pattern. The Sprint VA is not a human, and doesn't pretend to be. It should avoid patterns that would confuse the customer and imply they're chatting with anything other than the Virtual Assistant.
.

Designing a Response
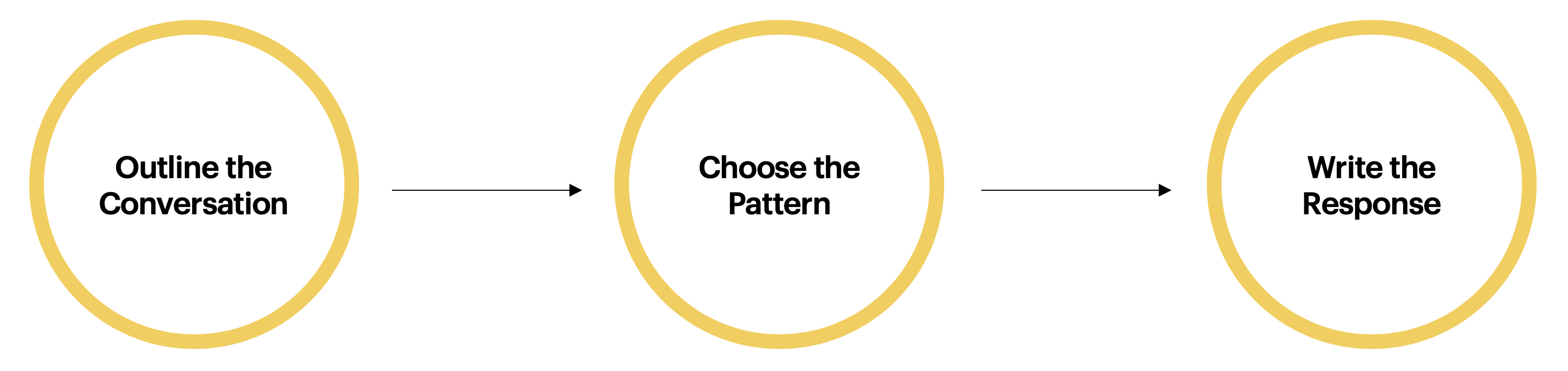
Creating a VA response involves three broad steps.
Designing a Response
Creating a VA response involves three broad steps.

STEP 1
Evaluate the customer's need and determine where it fits into a specific business process.
STEP 2
Determine the best elements for the response, then choose a strategy for how the VA responds (e.g. displaying information or collecting information).
STEP 3
Translate patterns and content into a conversational chat format, applying the VA's personality.
STEP 3
Hey there, this is the default text for a new paragraph. Feel free to edit this paragraph by clicking on the yellow edit icon. After you are done just click on the yellow checkmark button on the top right. Have Fun!


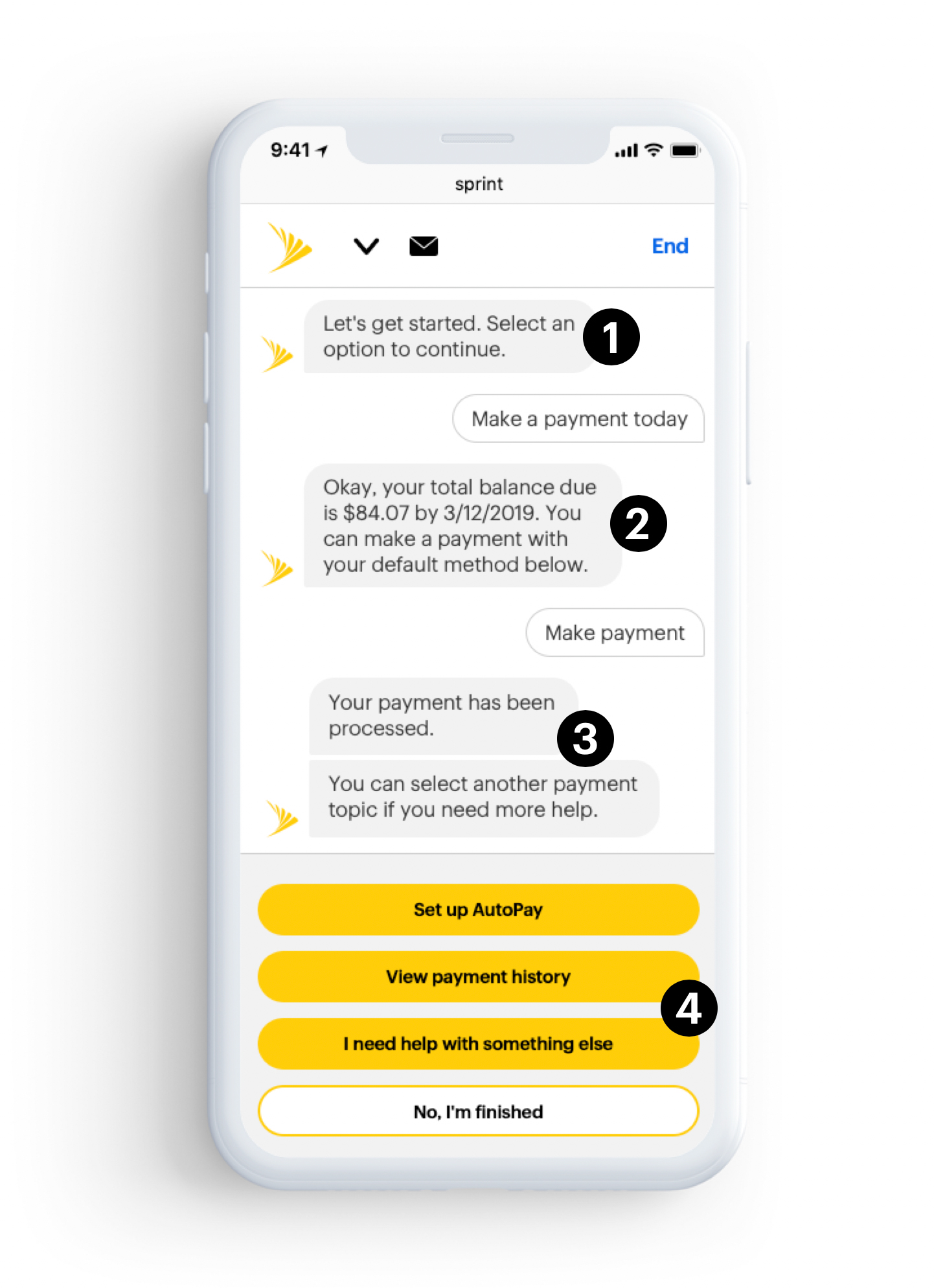
1. Greeting/Confirmation
1. Greeting/Confirmation
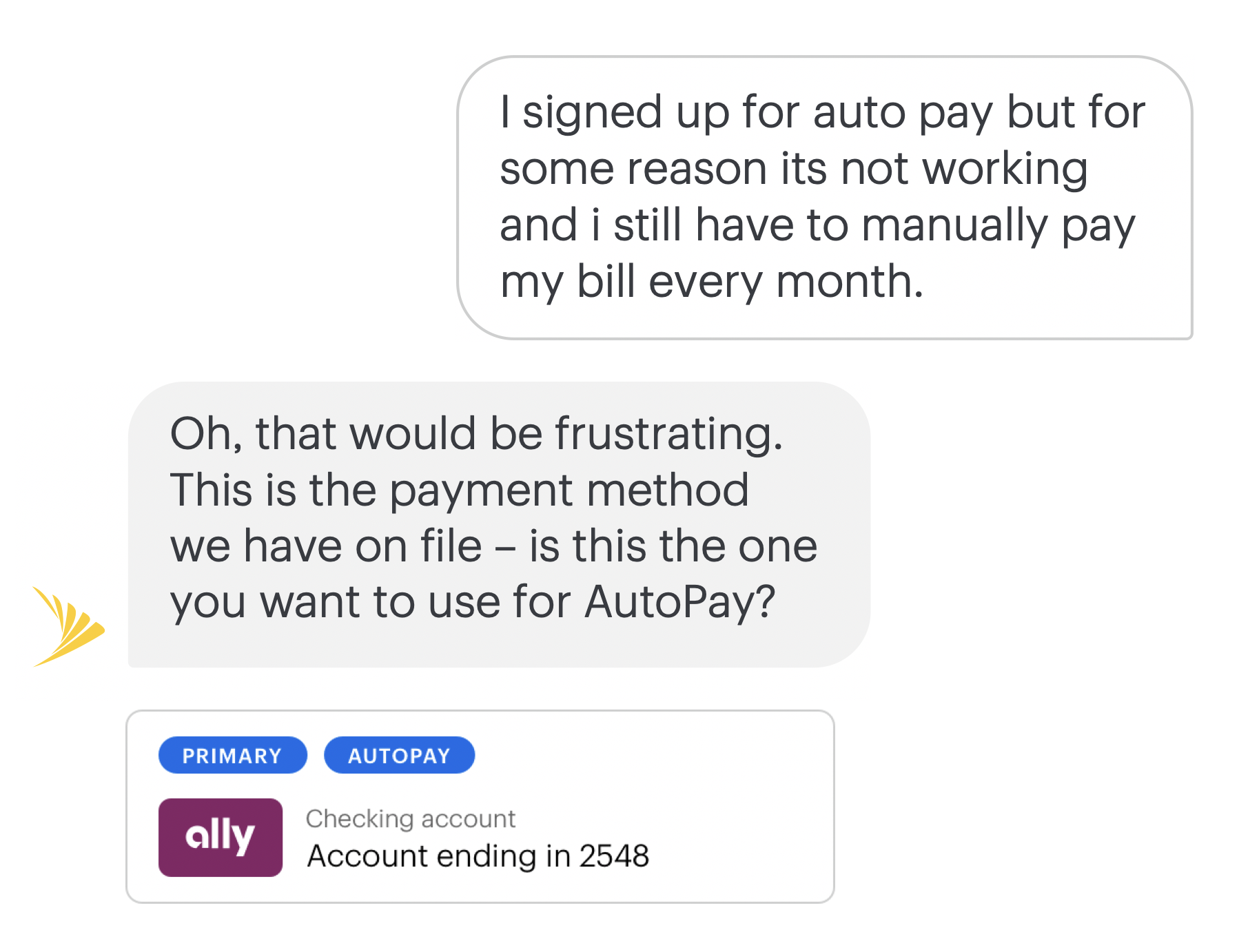
Use a simple greeting followed by a confirmation to let the customer know the VA is aware of their intent.
Use a simple greeting followed by a confirmation to let the customer know the VA is aware of their intent.

2. Confirmation/Next Steps
Provide feedback message to affirm the users intention. Respond with the next best logical step using a probability algorithm. Provide user responses to quickly confrim next step.

3. Wrap-Up
Final response to confirm completed task. Provide users with additional responses based on additonal common tasks.

4. Calls to Action (CTA)
Quick response CTA(s) to save time from typing in responses. This limits the responses to the current actions per task, as the system learns and builds new ones. Always provide a way forward and a way back.
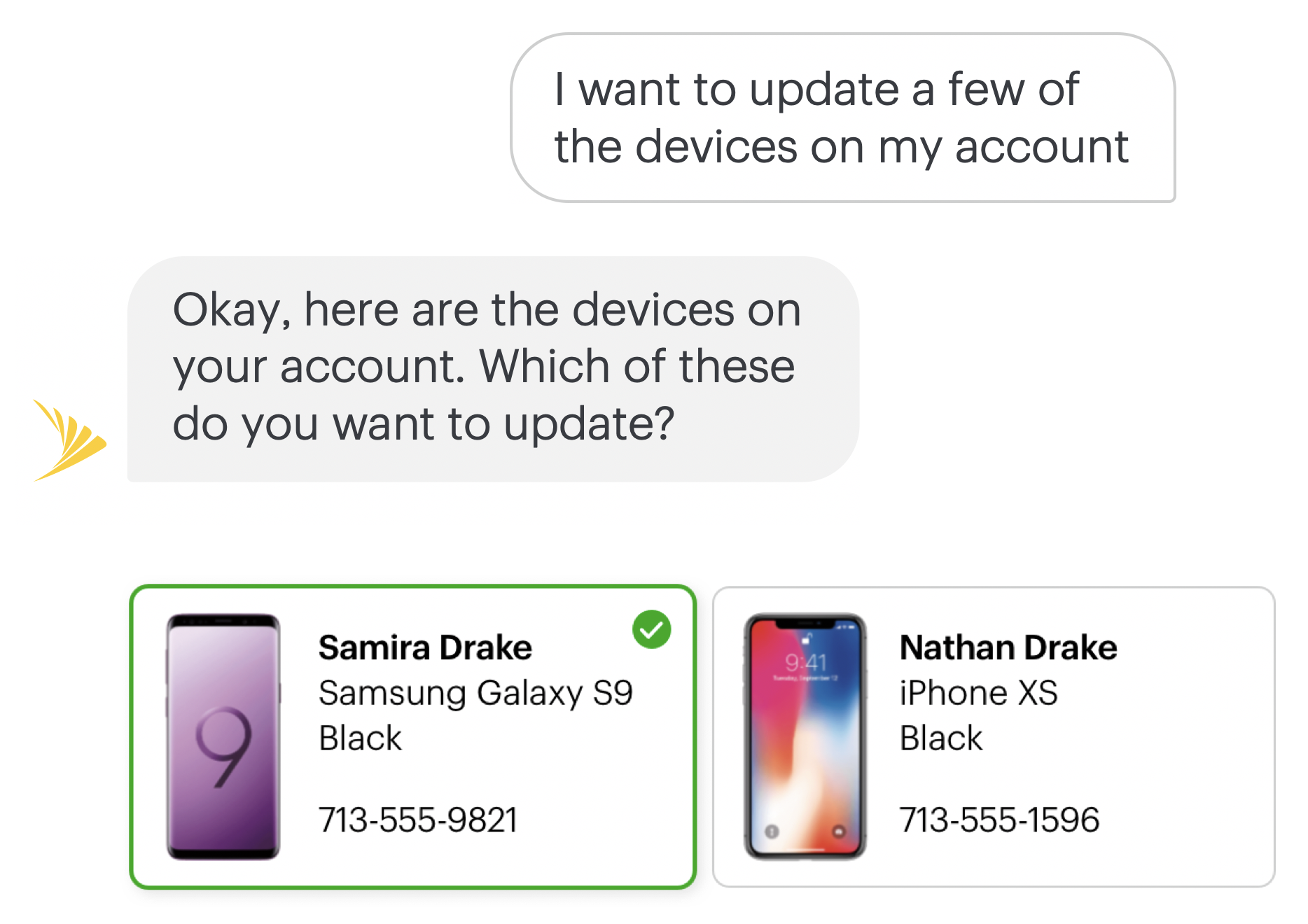
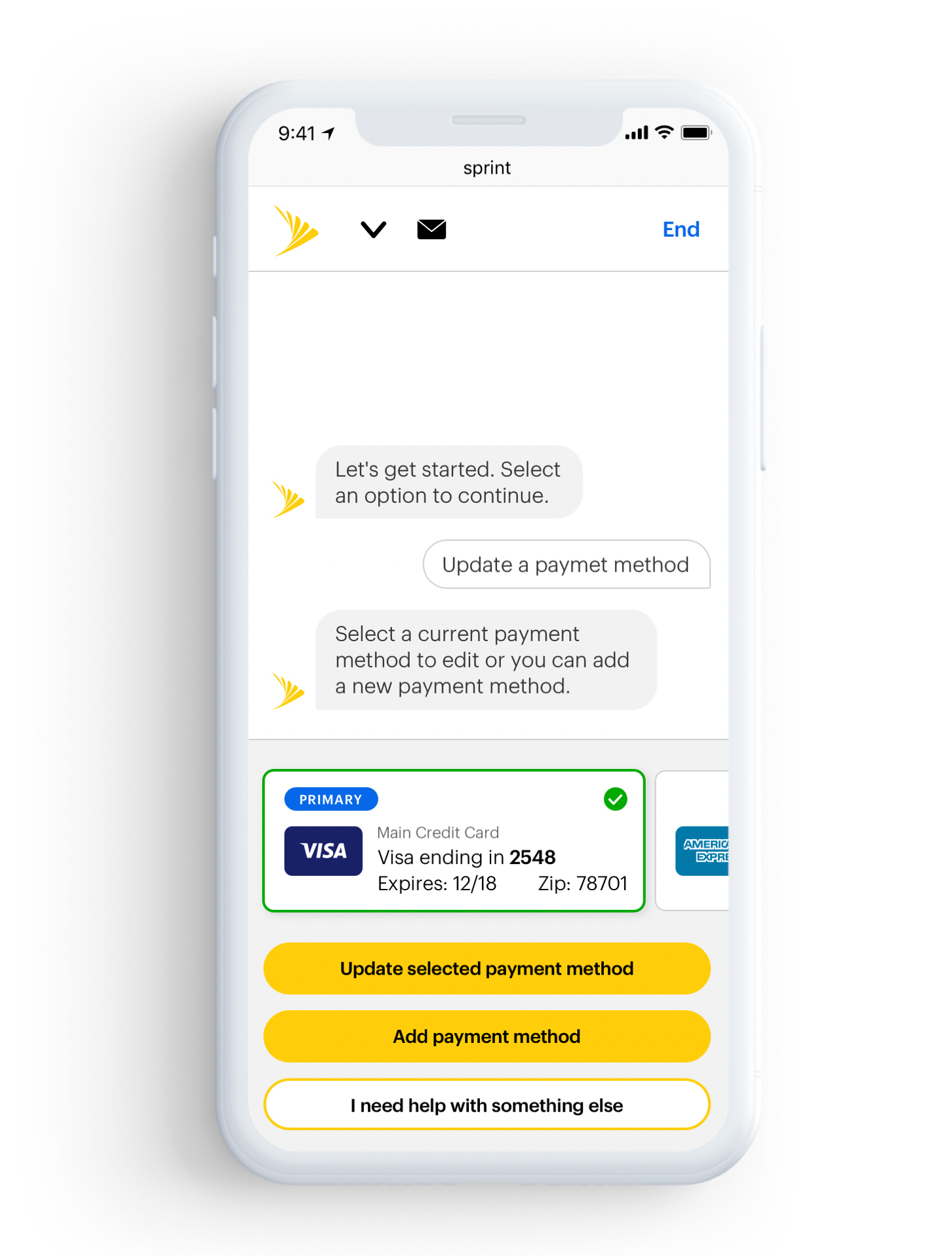
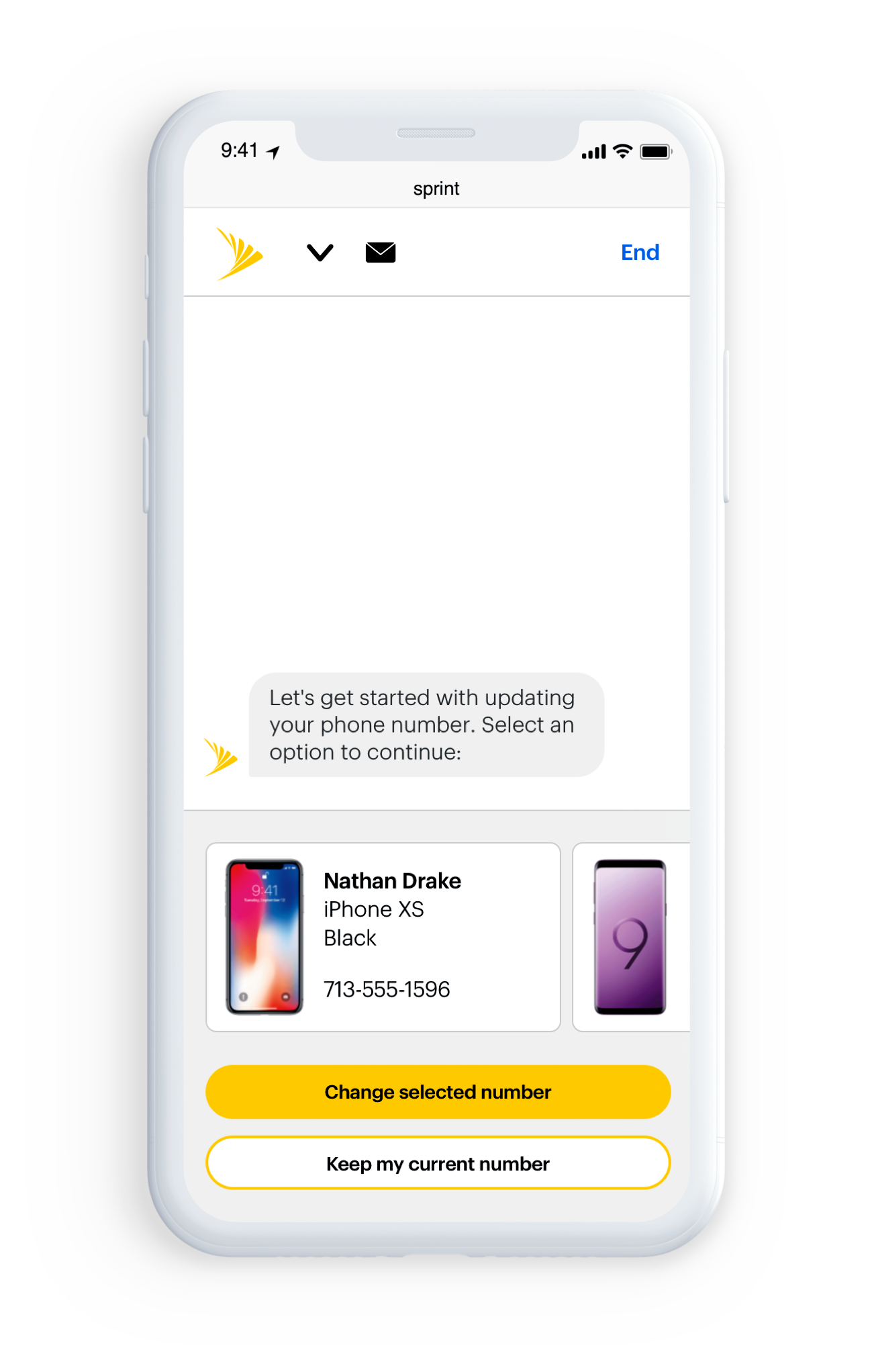
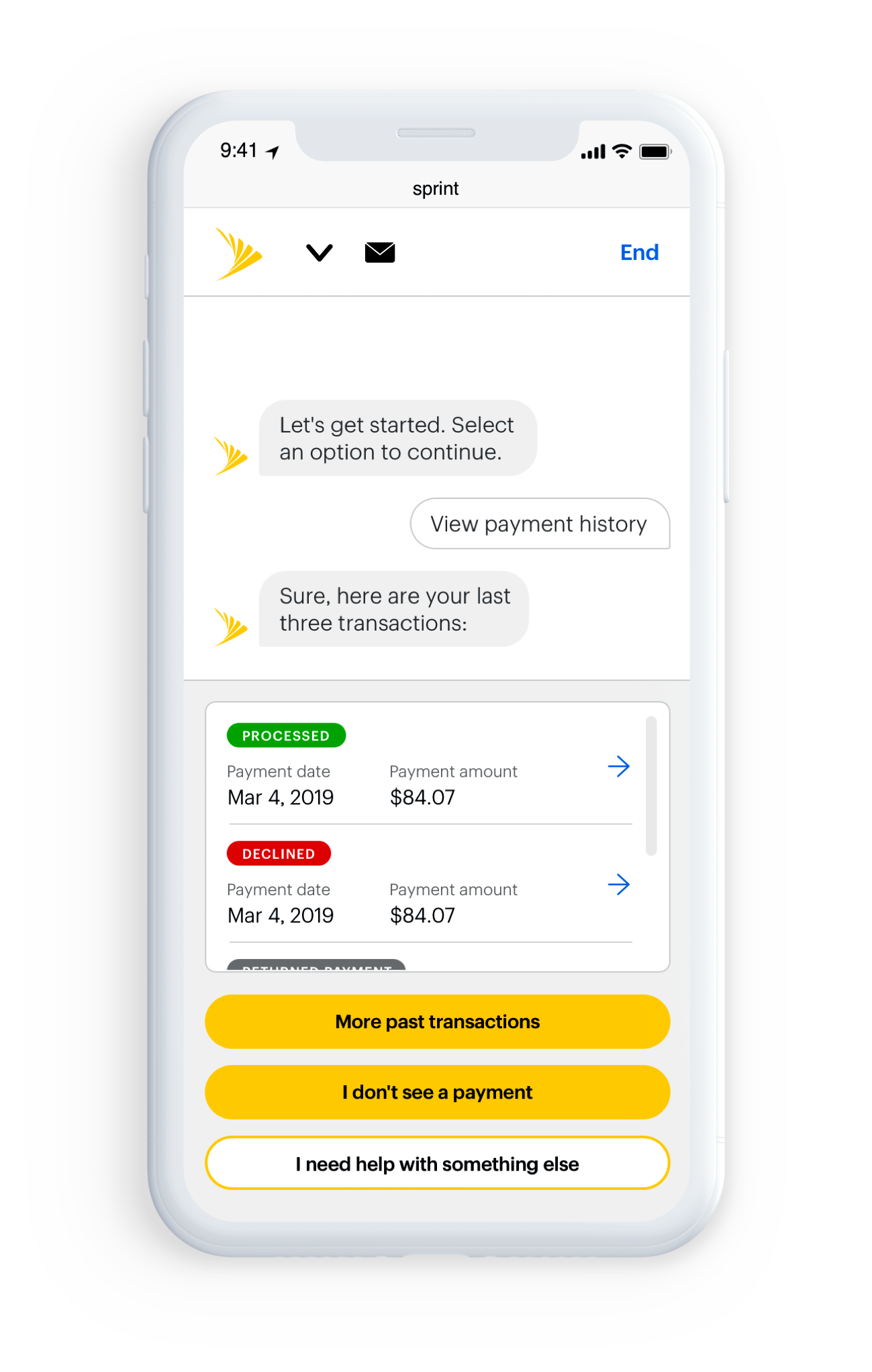
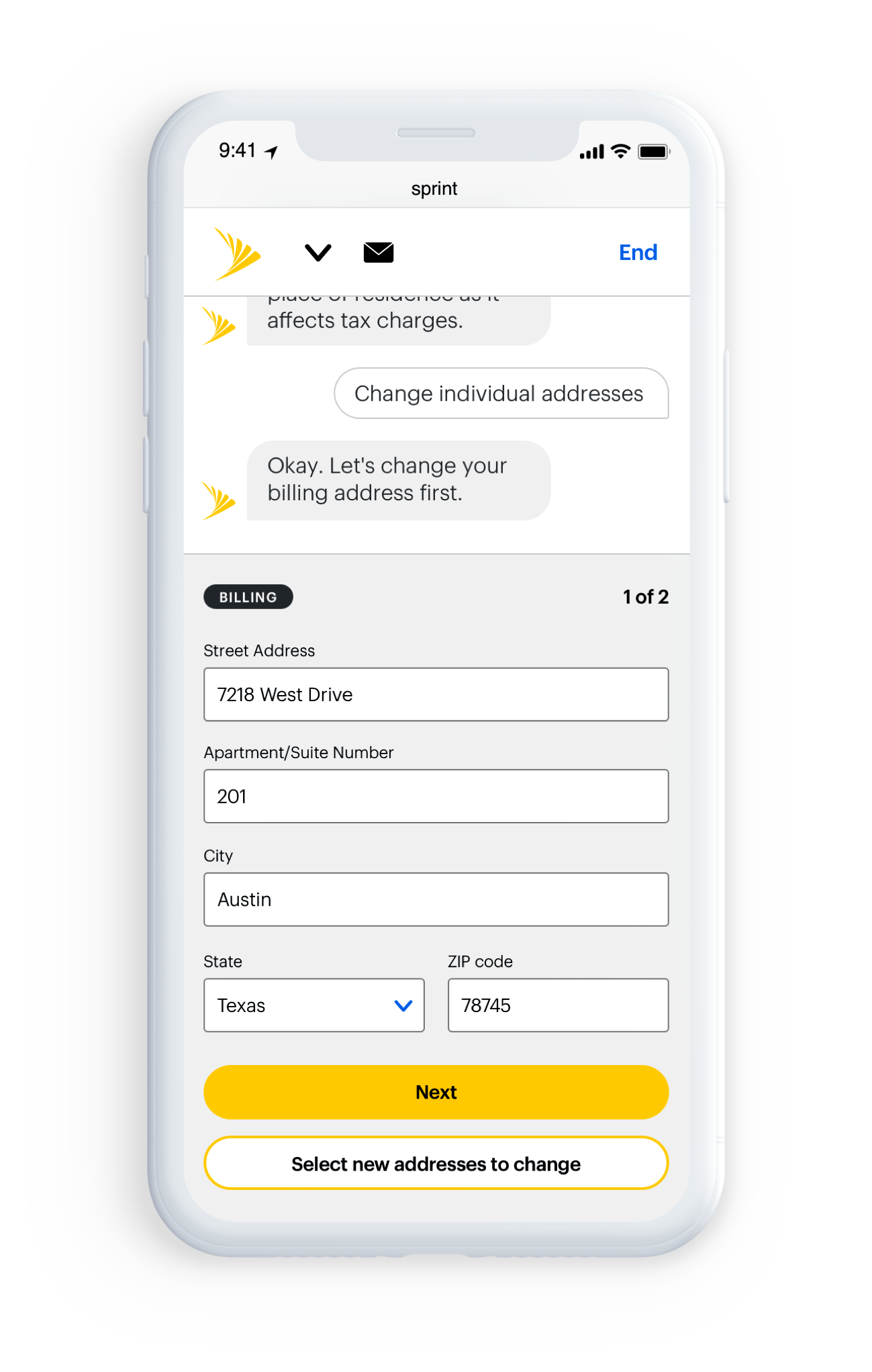
Impeccable Forms
We utilized the conversational nature of the VA to provide instruction or prompting through chat bubbles that precede any form. We are able to differentiate the VA from other chat bots by predicting what the customer needs and streamling the experience by breaking out of a traditional chat format and serve up access to frequently used tasks. We display common customer information or "cards" for selection outside of the chat within the forms themselves. This all combined achieves several thing
- A more accurate chat transcript is maintained
- Responses given by the VA are maintained as a consistent source of information and instruction.
- Space is reserved in the form itself for various interactive elements.


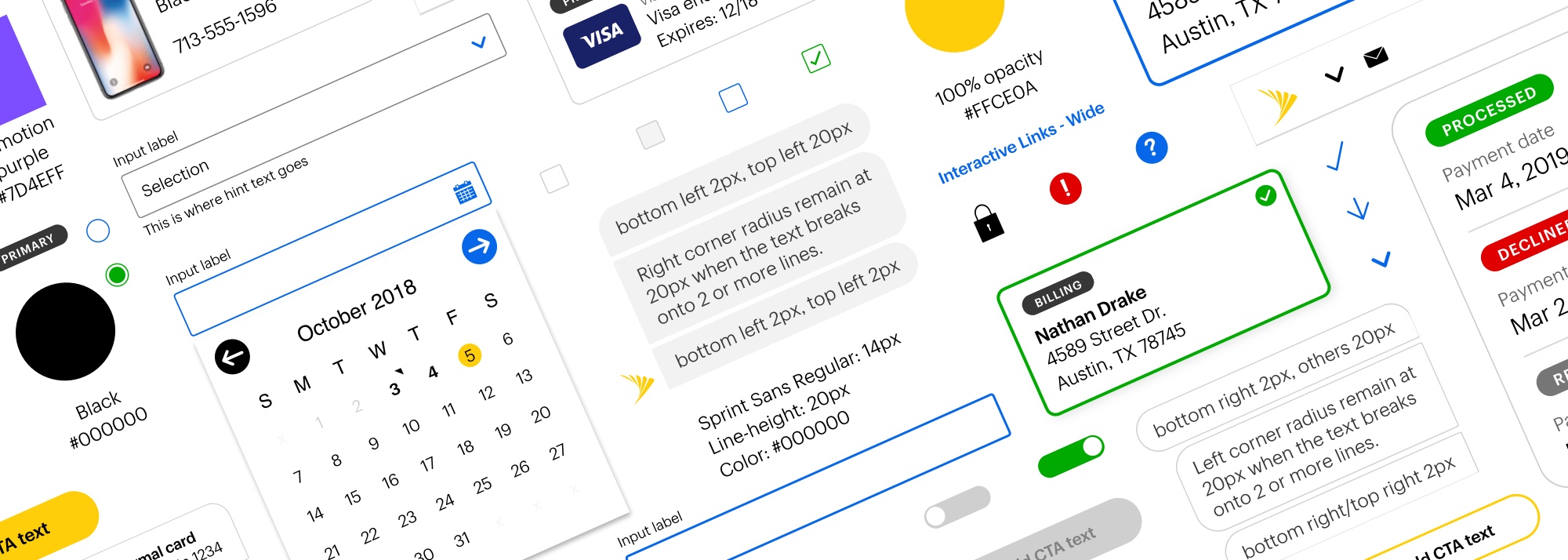
Style Guide & Component Library
Style Guide & Component Library
To ensure visual consistency consistency through the lifecycle of the product and to make global changes to individual design components a visual style guide and Sketch component library was created. The guide and library follow the concept of atomic design principles. According to Atomic Design every interface is made out of atomic elements that each offer only a single function, e.g. input fields, buttons, checkboxes etc. In this methodology these atoms can be combined to create larger groupings or components of an interface. These building blocks serve to create designs for various screens. A shared Sketch symbol library and Atomic Design principles help teams easily maintain visual consistency in their collaborative designs.

Using the Library
We utilized Sketch and several plugins to manage the style guide and the component library and to handoff designs to the development team. Invision Craft was used to sync screens to an Invision prototype to present and stress test our designs with the client. The Anima Toolkit plugin was used to create dynamic elements and layouts using their pin, padding and new "stack" feature. Then Zeplin was used to import screens directly from Sketch into Zeplin for the developers to inspect screen design specifications like font information, paddings, margins and to easily export various assets.



TonyMDesign
TonyMDesign
© 2024
© 2018
Austin, TX
Austin, TX