Seasoned
Serving the service industry
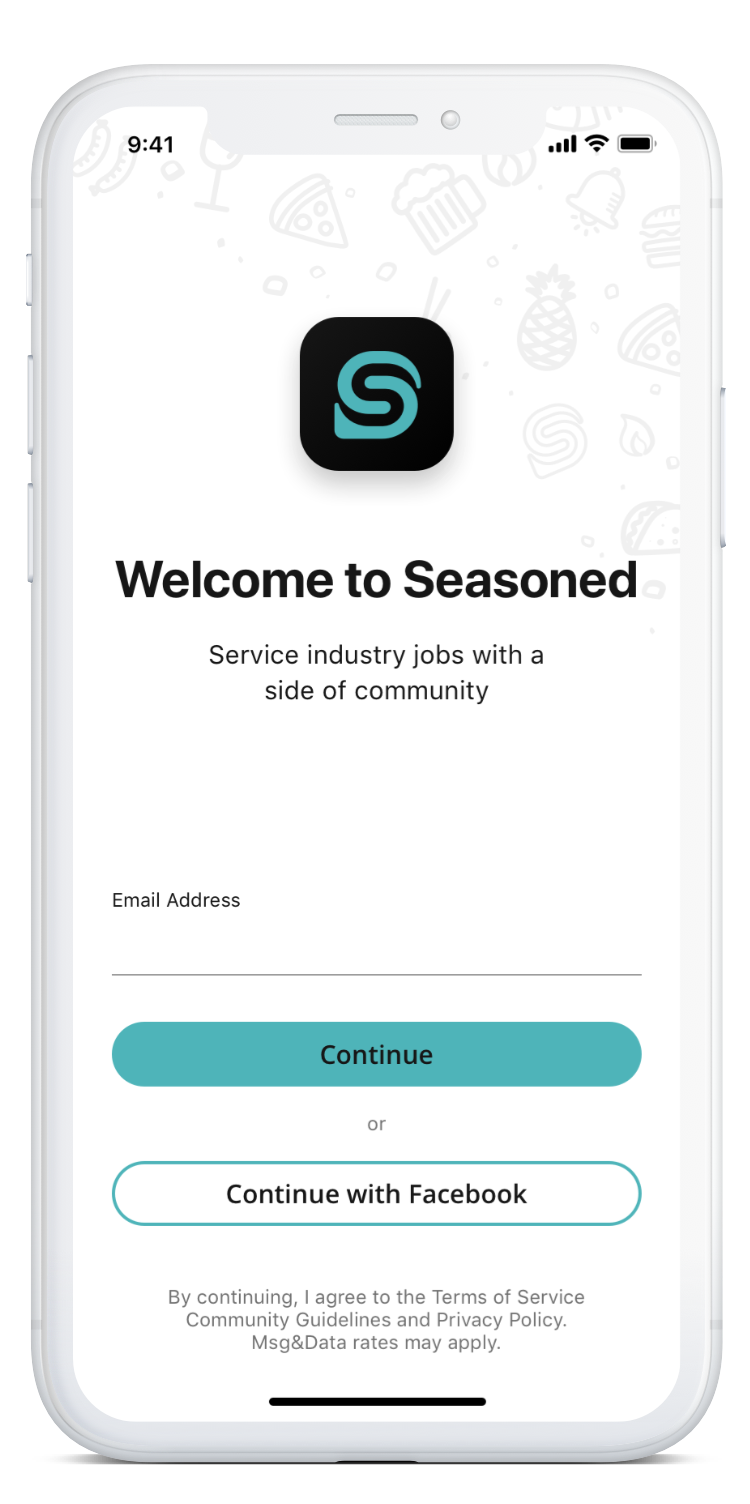
The service industry is built around a unique community that’s as passionate and diverse as the restaurants they work for. Turnover is high, hiring is expensive, and the work/life balance can be challenging at times. Seasoned is more than a service for finding jobs. It's about connecting people with better opportunities, and a community that understands what it's like to work in such a demanding industry. Understanding the unique problems that service industry workers go through, not only at their jobs, but in their personal lives informed our work to develop a social network that actually improves the livelihood of millions of workers that a lot of us take for granted.
Where
Seasoned
When
2019
Where
Seasoned
When
2019

Project
Seasoned's initial community application was launched as a successful proof of concept in Austin, Texas. It demonstrated the potential of a social network aimed at those working in the service industry. While the community did a great job of self-organizing, a lack of structure made it difficult for users to fully utilize the wealth of knowledge and support the community provided. It was our goal to create a more organized community and provide additional support to meet the needs and goals users were trying to accomplish on the platform.



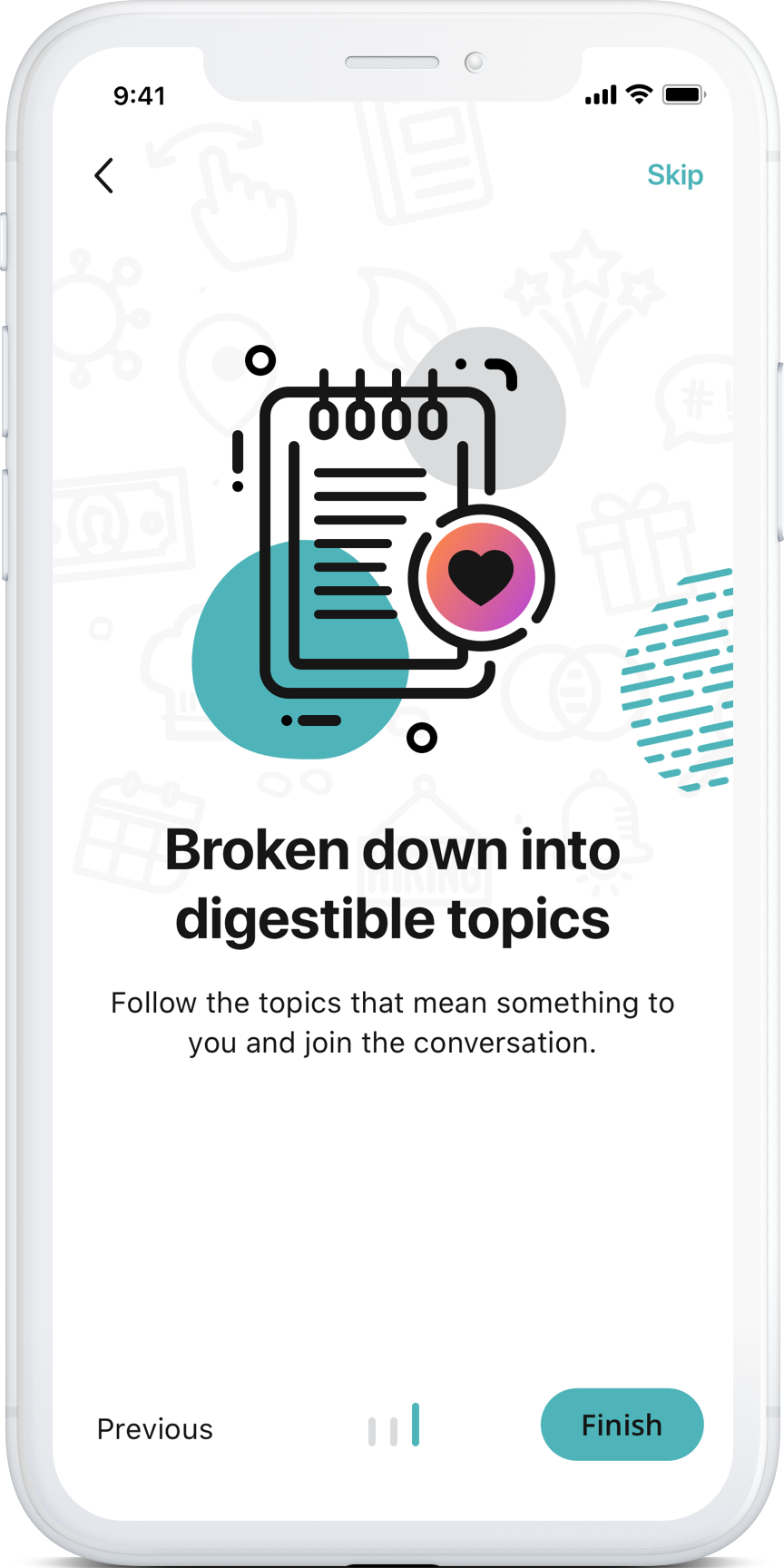
Improving Findability
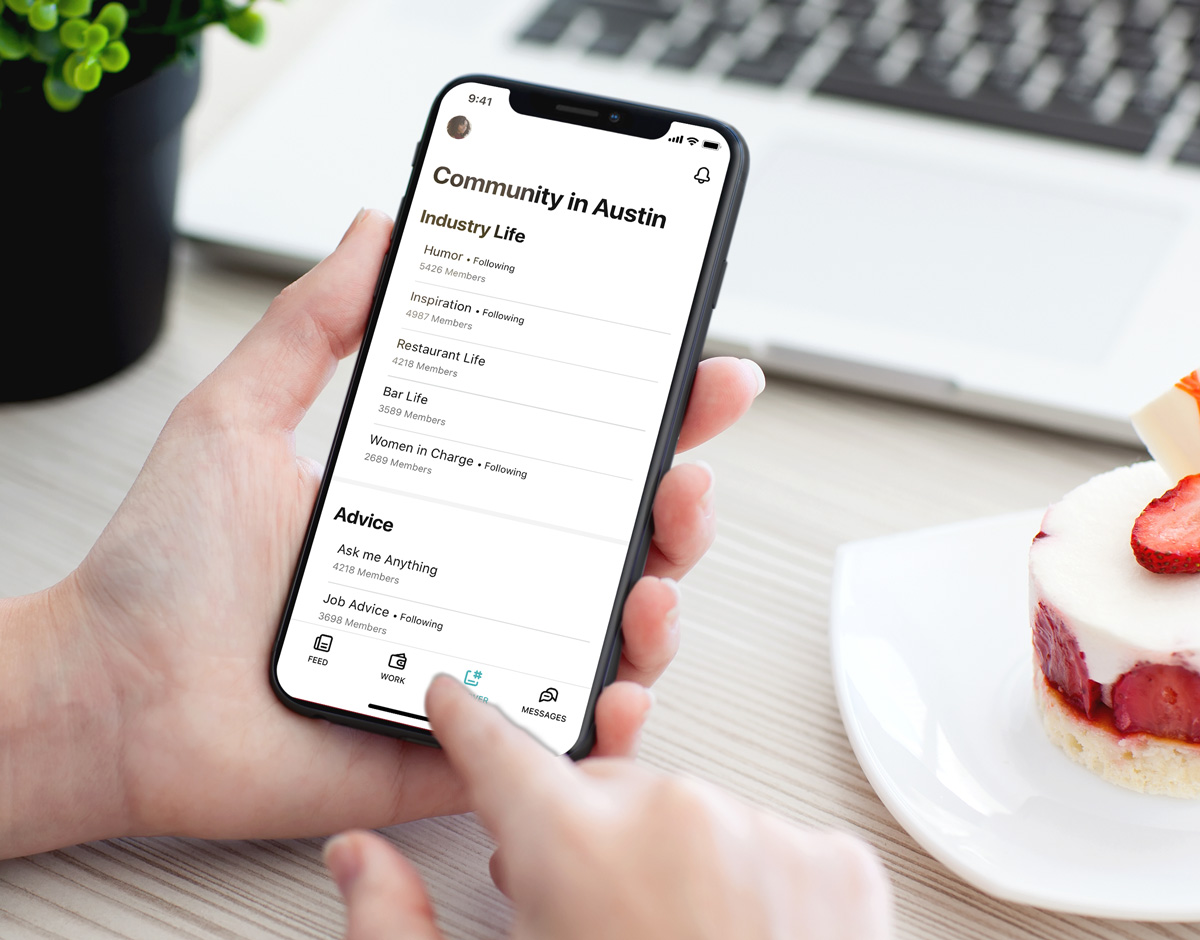
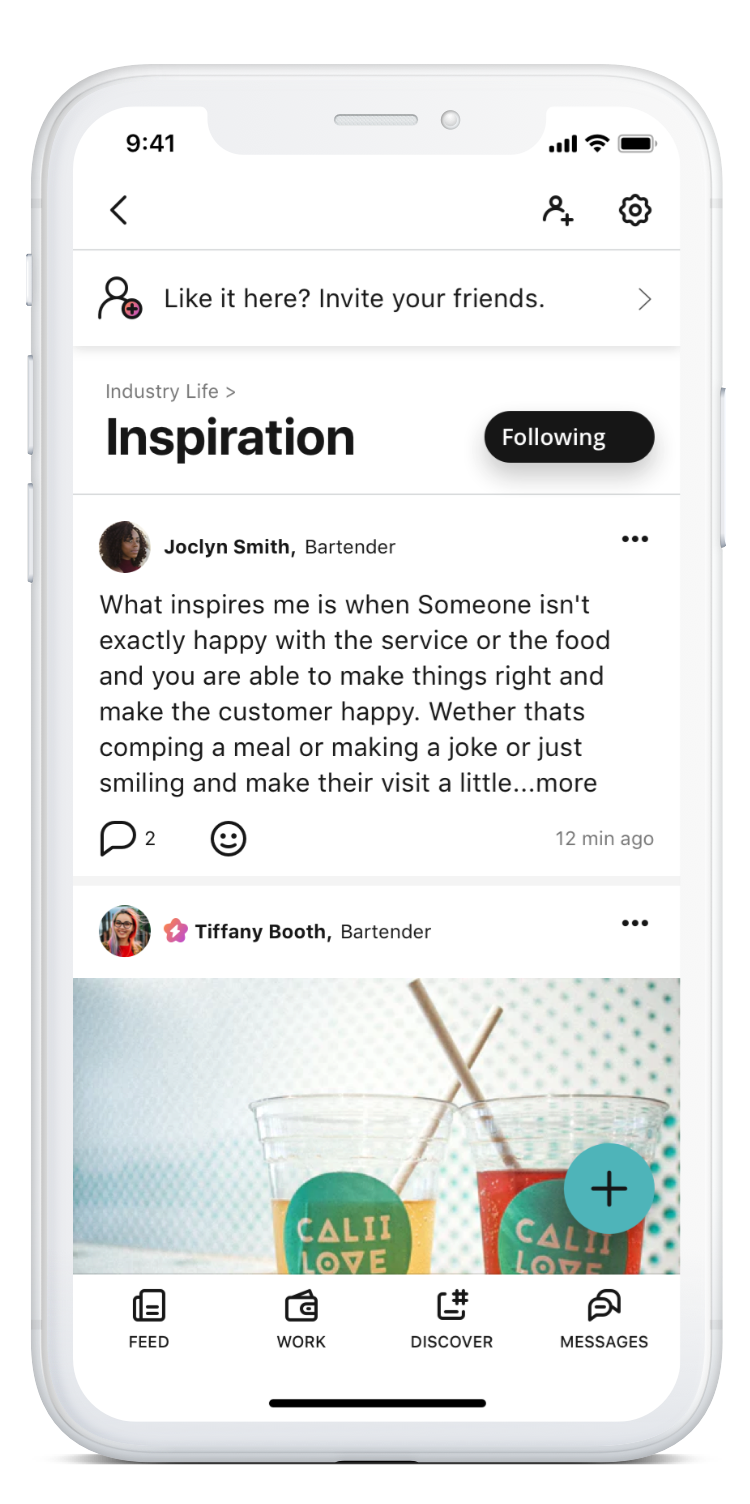
By interviewing active users and working closely with the community manager and customer support team, we identified multiple key areas to focus our efforts. Our first area of focus was community conversations around topics. Originally, any user could create a chat room to discuss anything. This led to confusing room names, duplicate rooms, and made finding specific information difficult.
Using an online card sorting exercise we identified how users group and organize conversations around topics. We created new topics and subtopics, merged similar rooms, and created a new notification system to alert users to the upcoming change. This system had the added benefit of introducing new features as they were incrementally released.


Streamlining Workflow
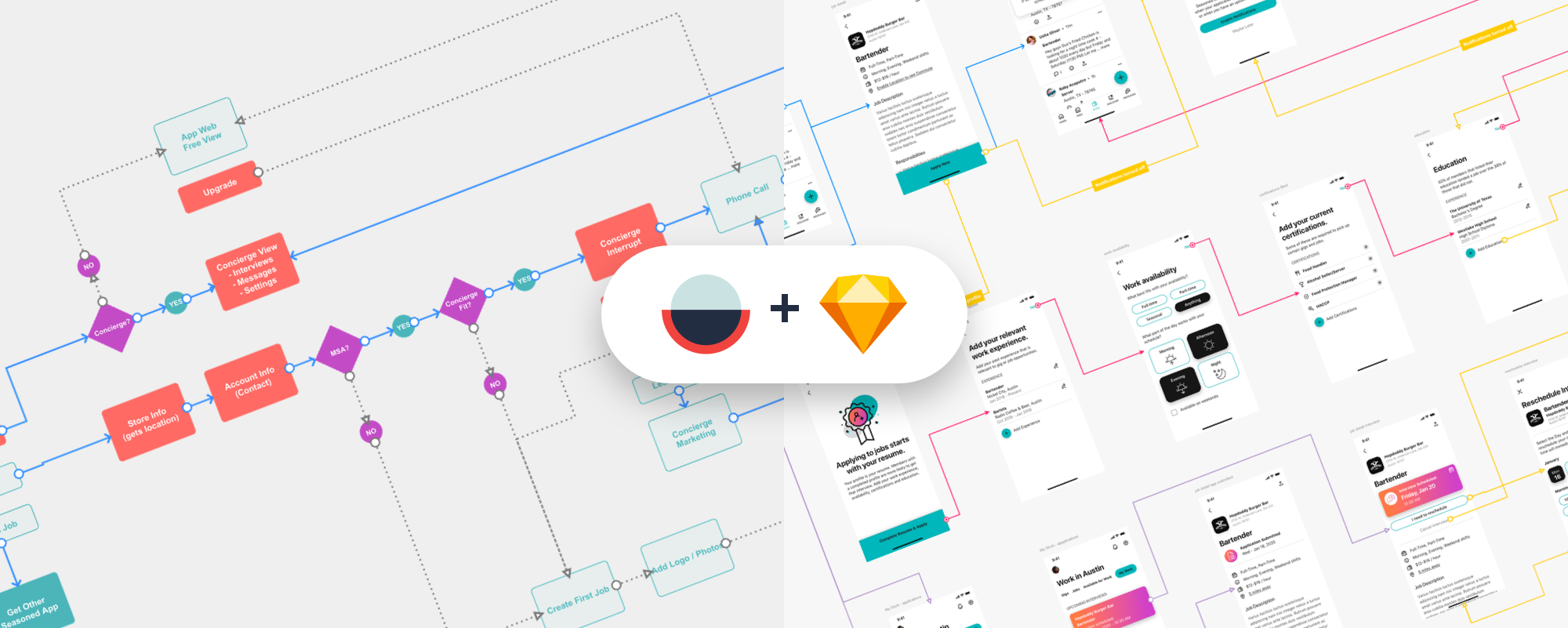
A key part the design process was mapping the user flow of each new feature prior to designing screens. An application and Sketch plugin called Overflow was used to create application maps and clickable prototypes. This helped identify key required screens, gaps in the application flow, and clearly mapped all steps in the process to communicate the required acceptance criteria to our remote development teams.
After the flow was finalized, screens could quickly be designed using a robust component library in Sketch. These were then inserted into the original map to review visual designs and create an interactive prototype for usability testing. Hooking up and displaying all key interactions created a streamlined workflow that gave stakeholders and engineers a clear picture of the exact process while validating our design assumptions with real users.

Iterating Based on User Behavior
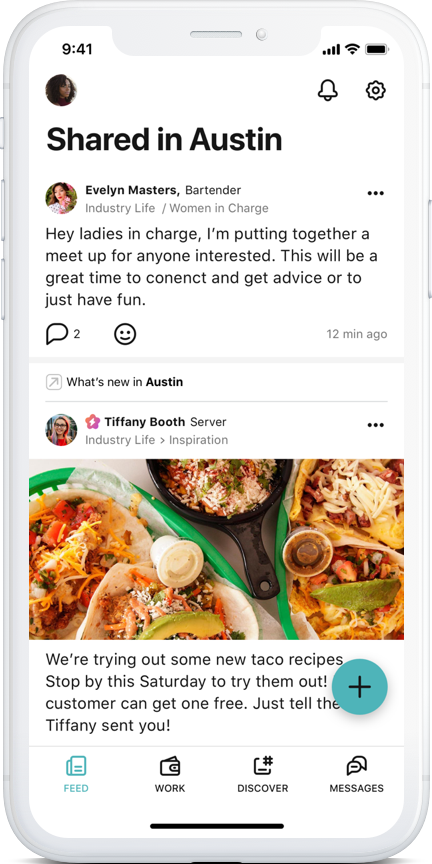
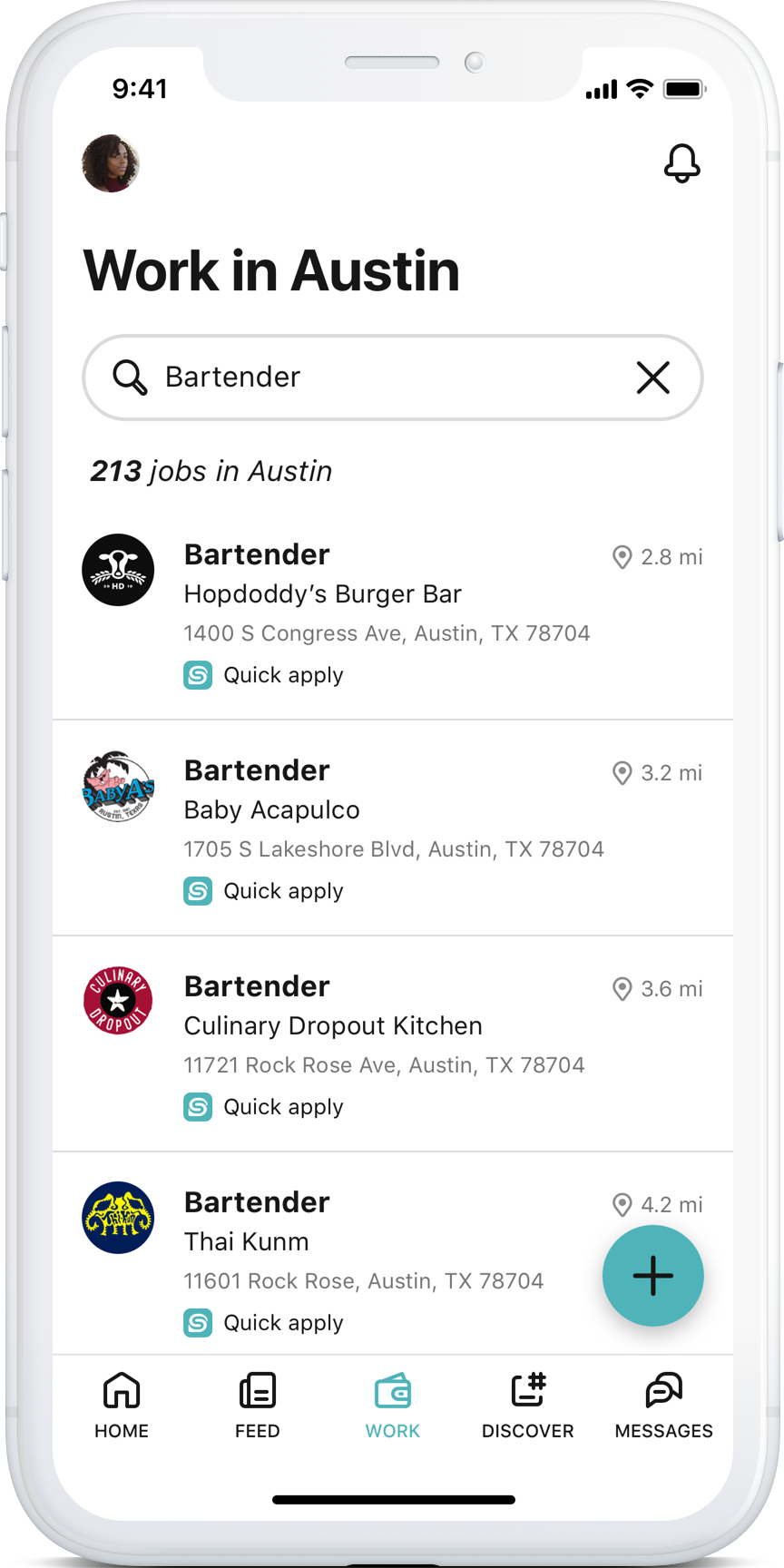
Seasoned began as a job board for the service industry while the app was later created to be a tool for the community. The original intention was to keep the mobile app community focused and not include jobs. We observed that users had created several chat rooms for people looking for gigs, full time jobs and posting availability. The service industry has a unique set of needs including odd hours, people working multiple jobs, and picking up gigs to supplement their income.
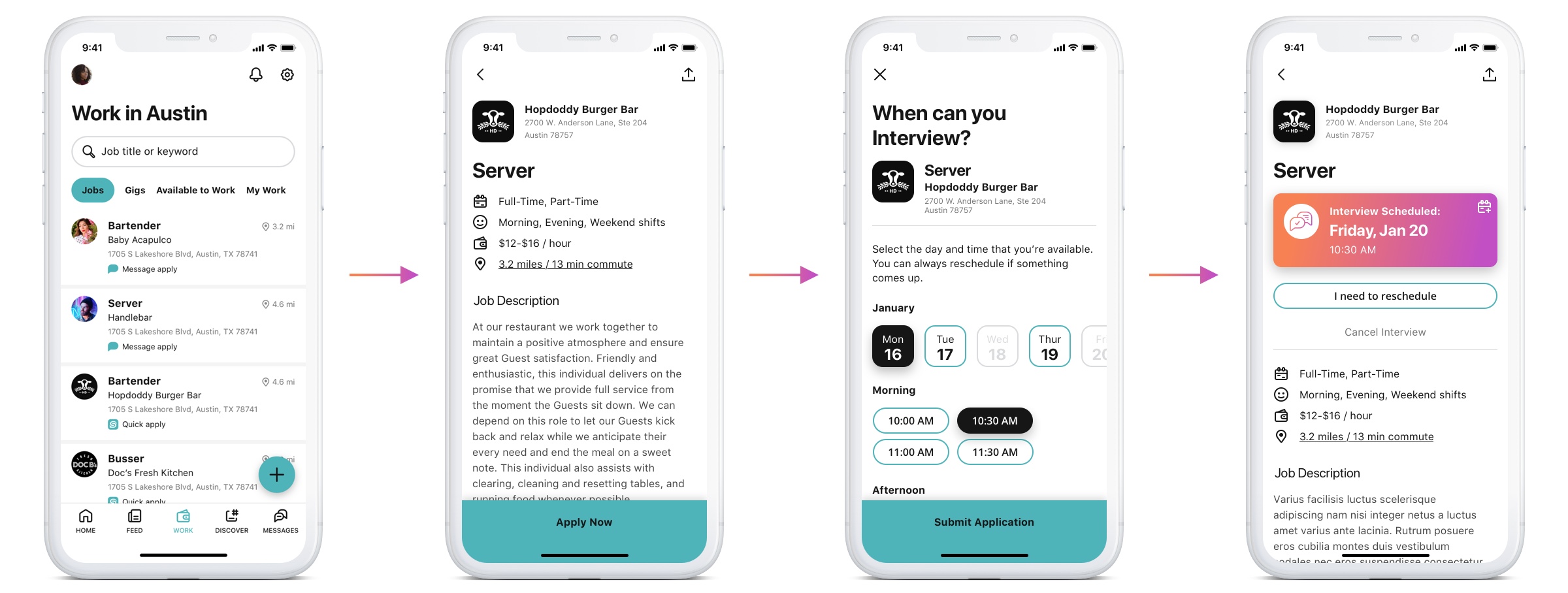
Based on our users’ behavior, we consolidated the job boards and simplified the process of finding and applying for work. This allowed companies to create formal job and gig posts, and community members to post about jobs and their availability to work. We were able to use this information to proactively match workers with availability to open jobs in less than 48 hours. This made us the only platform with the ability to get people hired in this quickly.




Simplifying the Experience
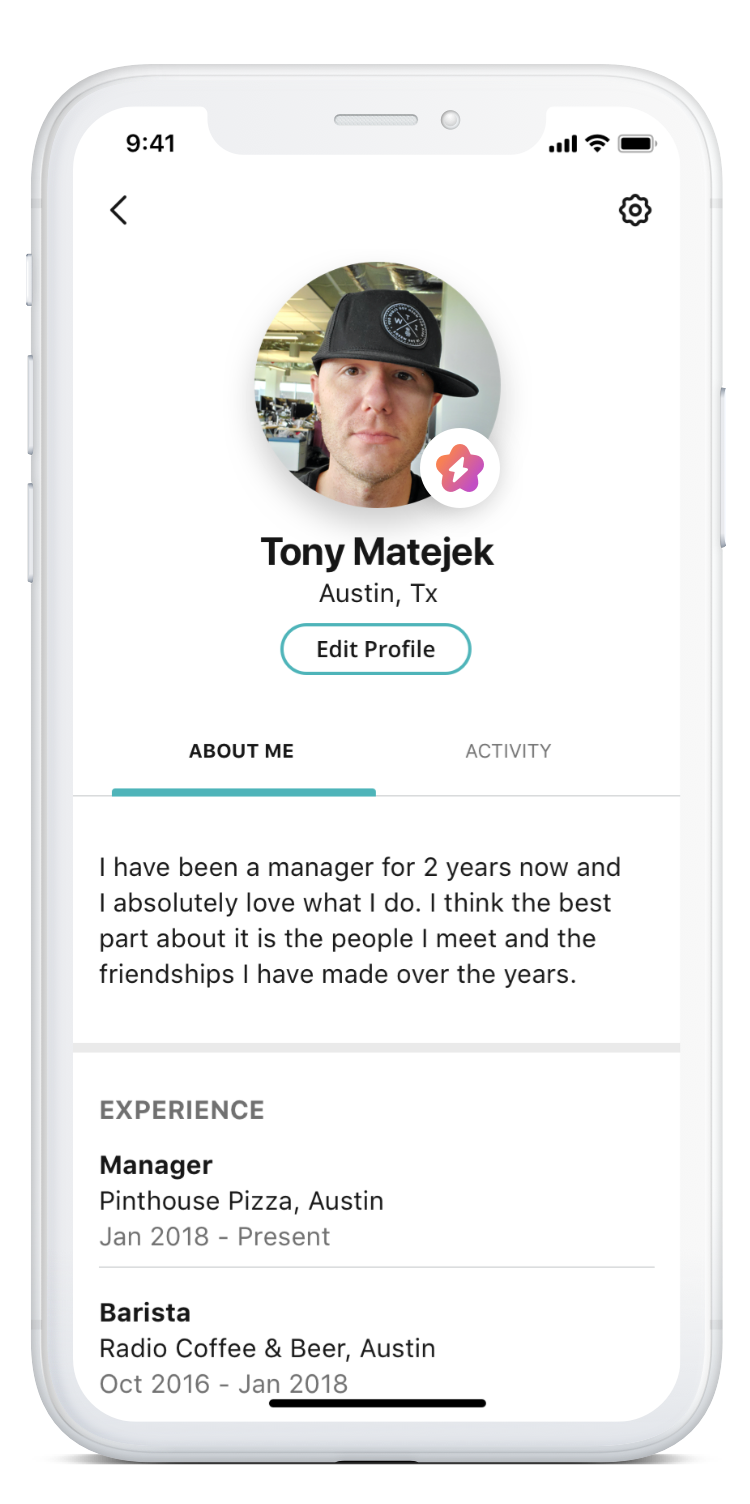
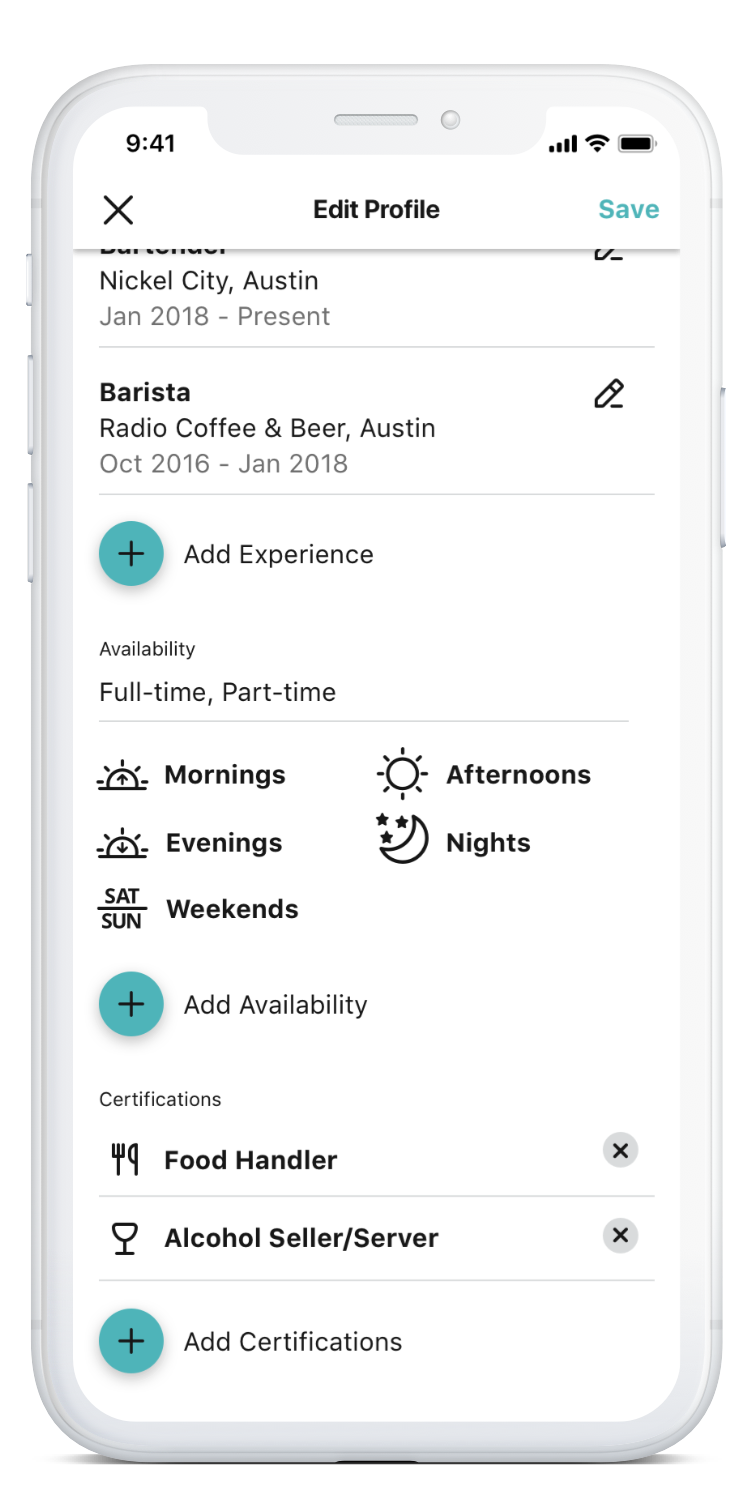
Social networks are built around detailed user profiles. Since the Seasoned app is closely tied to the service industry, it needed to include details like experience, availability and certifications to allow users to pick up gigs and land jobs. Users can see each other’s detailed profiles and reach out to the larger user base to network locally. This enables them to find support from like-minded individuals who share similar experiences and allows them to learn from the broader community.
One of the core functions our product design team developed was the ability to streamline the profile creation process. We used contextual touch points during the experience to drive them back to their profile to complete it. For example, when someone applys for a job, we alert them to the increased probability of landing the job with a complete profile. We also used this information to proactively suggest members to hiring mangers that met their requirements for specific jobs. We enhanced our white glove service model by being able to reach out to members whose profile was set to actively looking for work. Once again helping managers hire new employees in record times. This led to a massive increase in users filling out their entire profile.
Driving Engagement
The foundation of an engaging social network is continuous improvement based on user data. Users who posted or engaged with meaningful content in their first seven days were 3x as likely to be more engaged in the following months. We developed strategies to engage and reengage users, including the concept of "The Regulars".
Regulars were highly active users that posted meaningful content that received consistent, high engagement on their posts. We reached out to them directly, offered them swag bags, special meetups,and a new, eye catching badge next to their username whenever they posted. This helped their posts stand out, created buzz within the community, and gave other users something to work toward. The Regulars program was a huge success based on the data we received showing increased engagement.

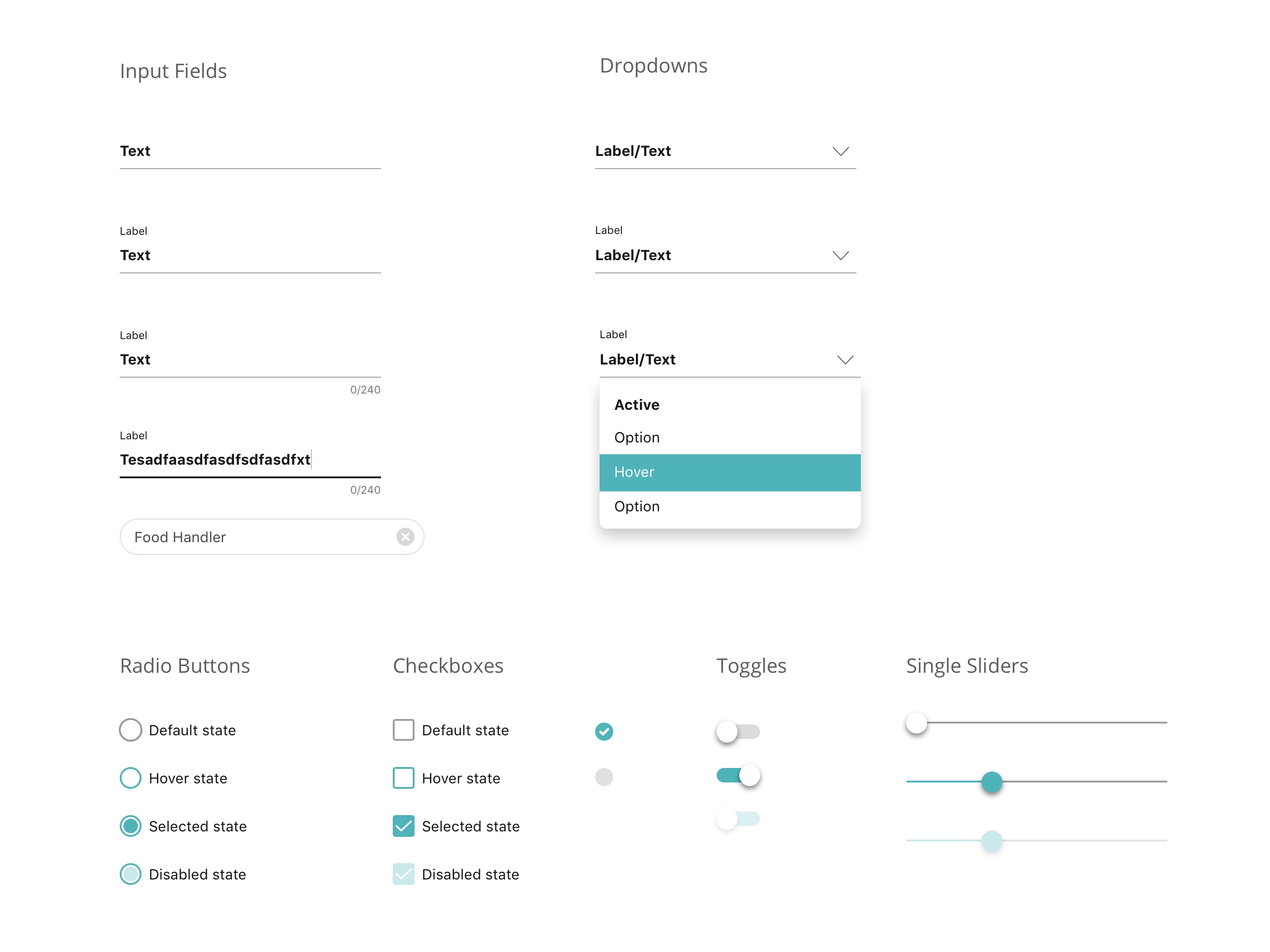
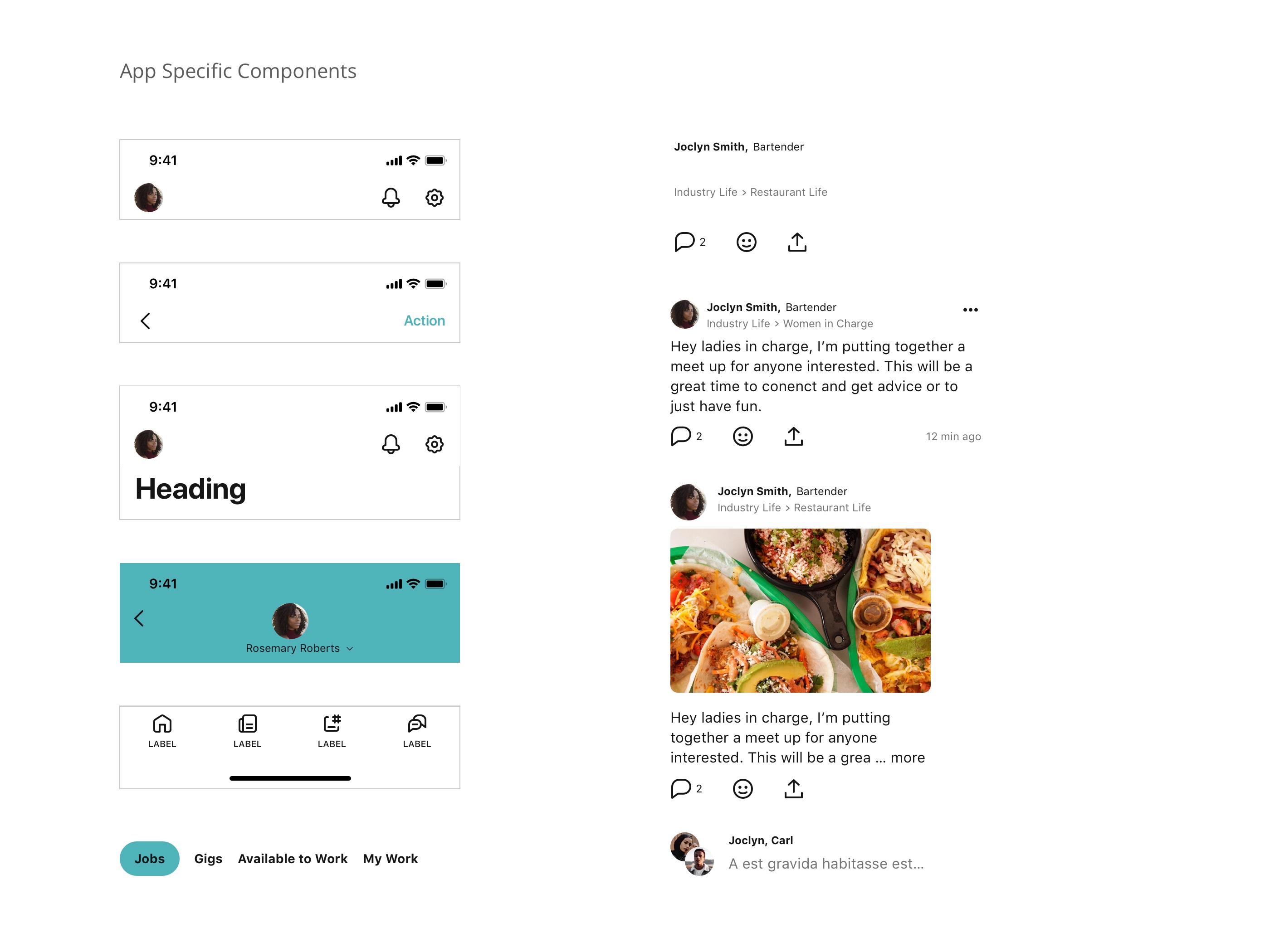
Patterns of Productivity
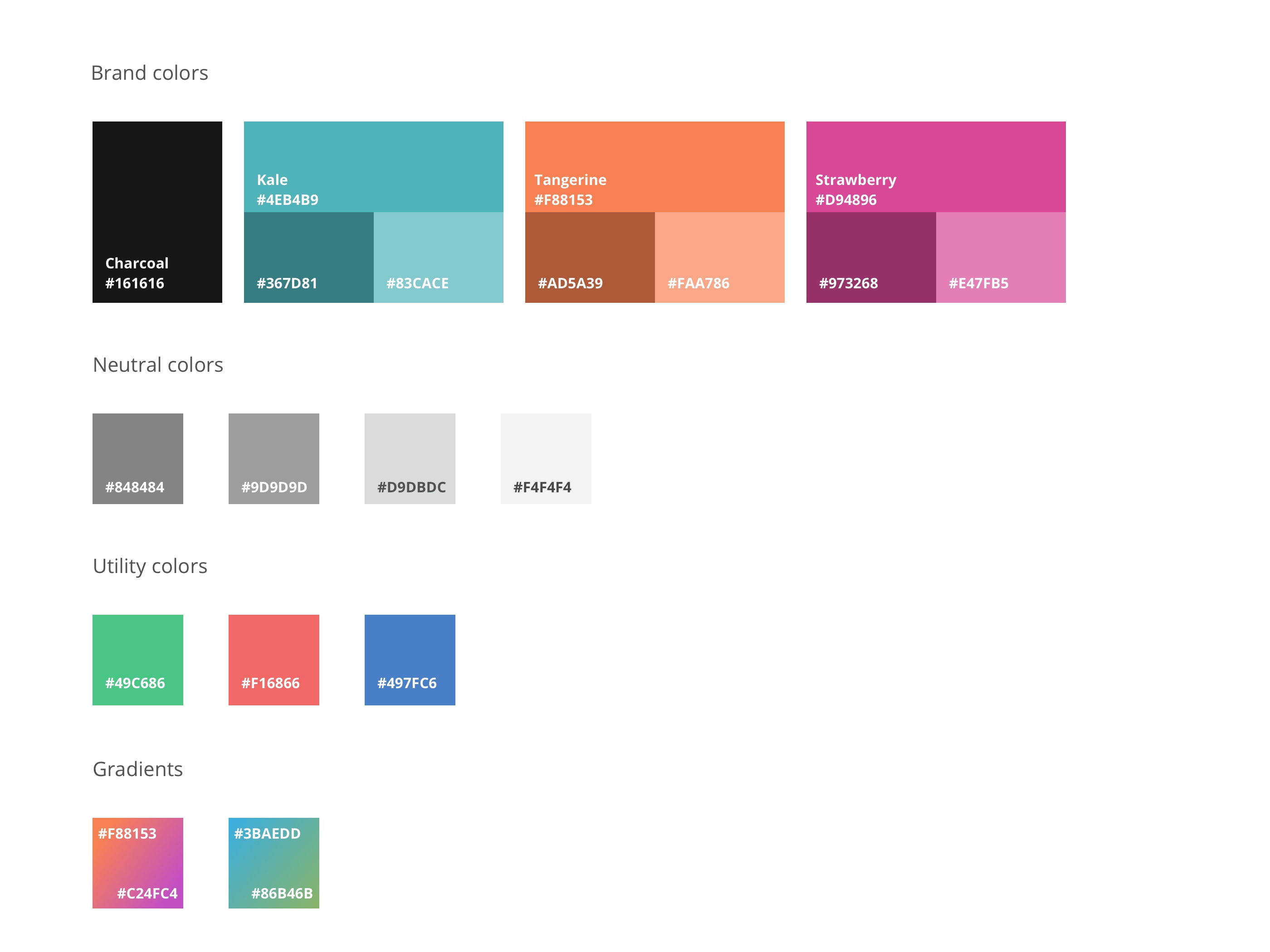
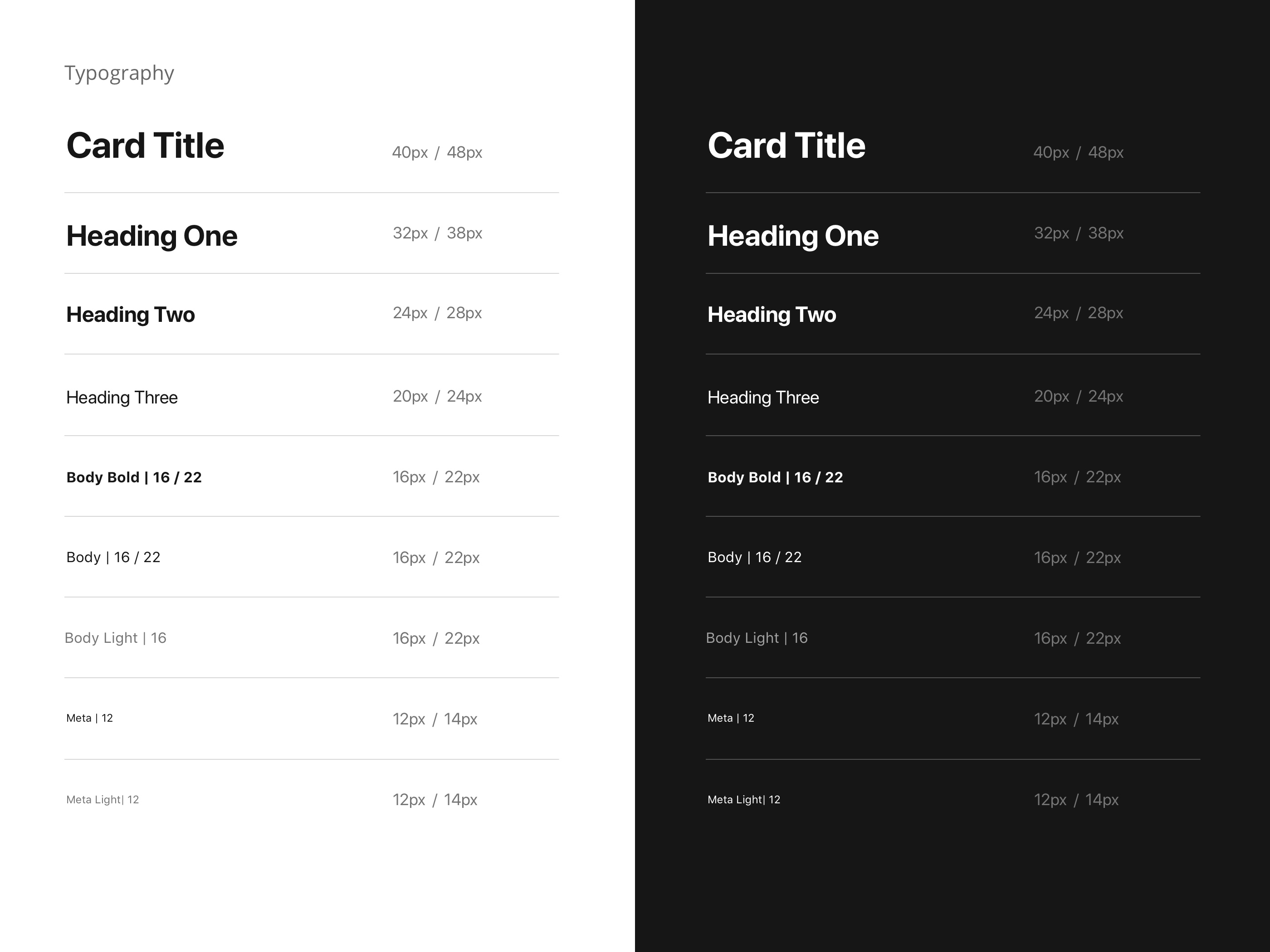
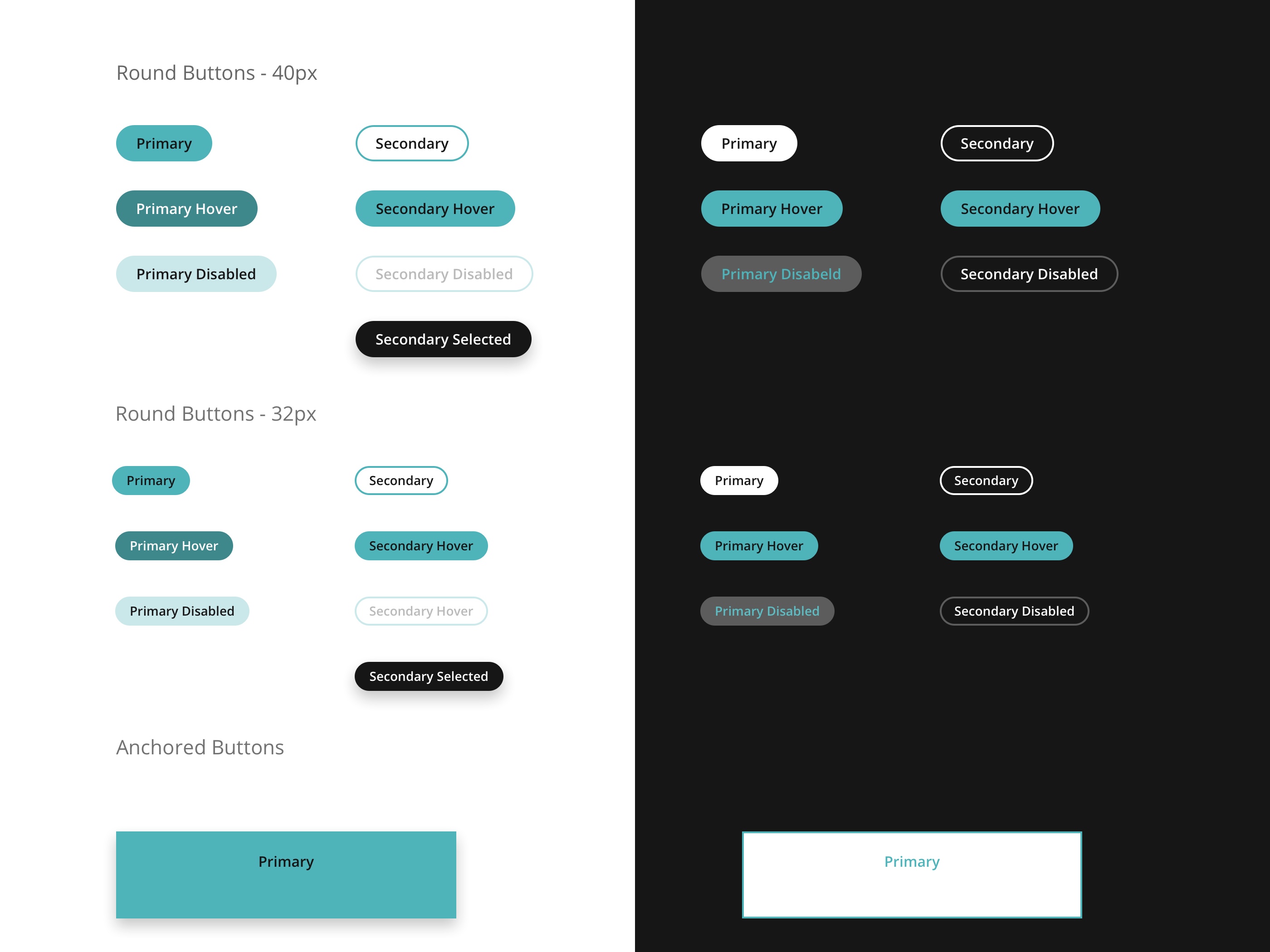
One of my first projects was organizing and refining the design system for the mobile application. We had a parent pattern library that shared components between web and mobile, but it lacked a robust library for mobile specific patterns and Sketch App symbols. I inventoried the current state of the system, identified missing components, gathered needed components and organized them into an easy to use Sketch library to quickly create mockups of new features. Organizing symbols into their base components and then combining those molecules into larger elements made creating new designs a snap. A good pattern library is an evolving system that requires maintenance and an easy to understand structure to make it simple for new team members to use. We achieved this with a rigorous maintenance schedule to periodically update and make changes to the library over time.



TonyMDesign
TonyMDesign
© 2024
© 2018
Austin, TX
Austin, TX